This means that the design system must not only include elements that can be adapted to all of these resources, but that it must also consider that all components and elements must work or at least, be adaptable to, various pieces of software.
To create it, I reviewed pre-existing material and noted what types of visual components I saw most, and categorized them for each type of asset. The final list looked something like this:
- Videos
- Cover and thumbnail
- Text boxes
- Chyrons
- Interactive presentations
- Buttons
- Text boxes
- Infographics
- Too much variability
- Readings
- Too much variability
Some resources had too much variability to warrant the creation of specific components for them. Several of these resources also take up a lot of work hours for the team, so instead of itemizing internal elements, I decided to simply create whole templates for those resources.
So finally, this turned into a to-do list of elements to design:
- Videos
- Cover and Thumbnail templates
- 3 Text box templates
- 2 Chyron templates
- Interactive presentations
- 3 button types
- Slide template and general layout guidelines
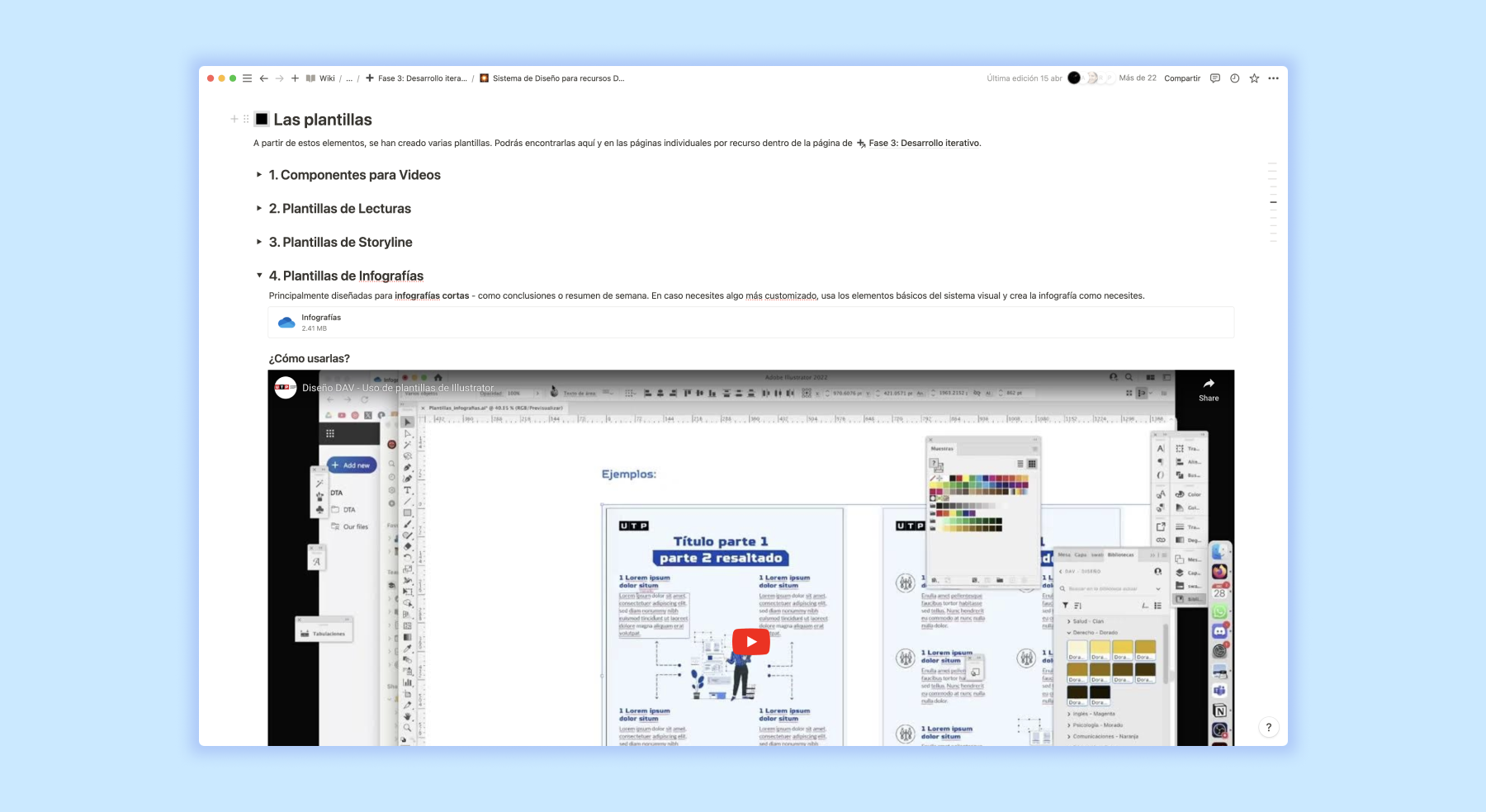
- Infographics
- 5 templates and general layout guidelines
- Readings
- 2 templates
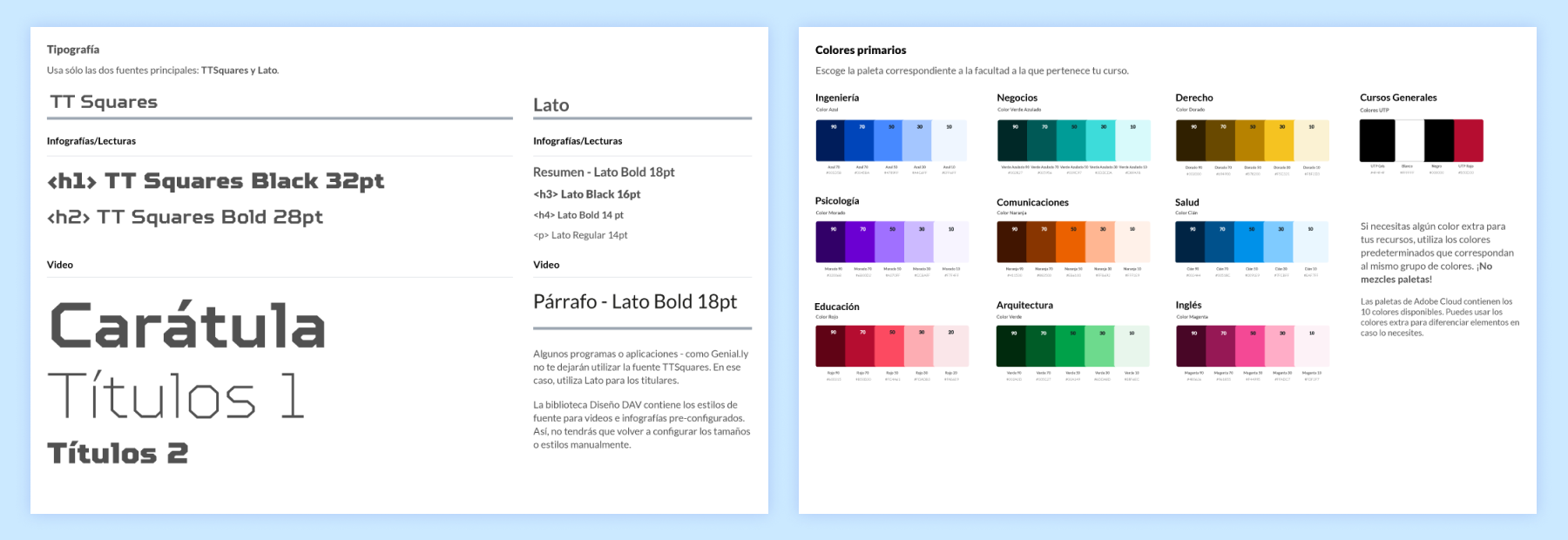
Before building the templates themselves, I also decided to stick to some of the basic design elements used in the rest of the university's online platforms. So I only used colours, typography styles and general elements from the existing design system.



Workflows
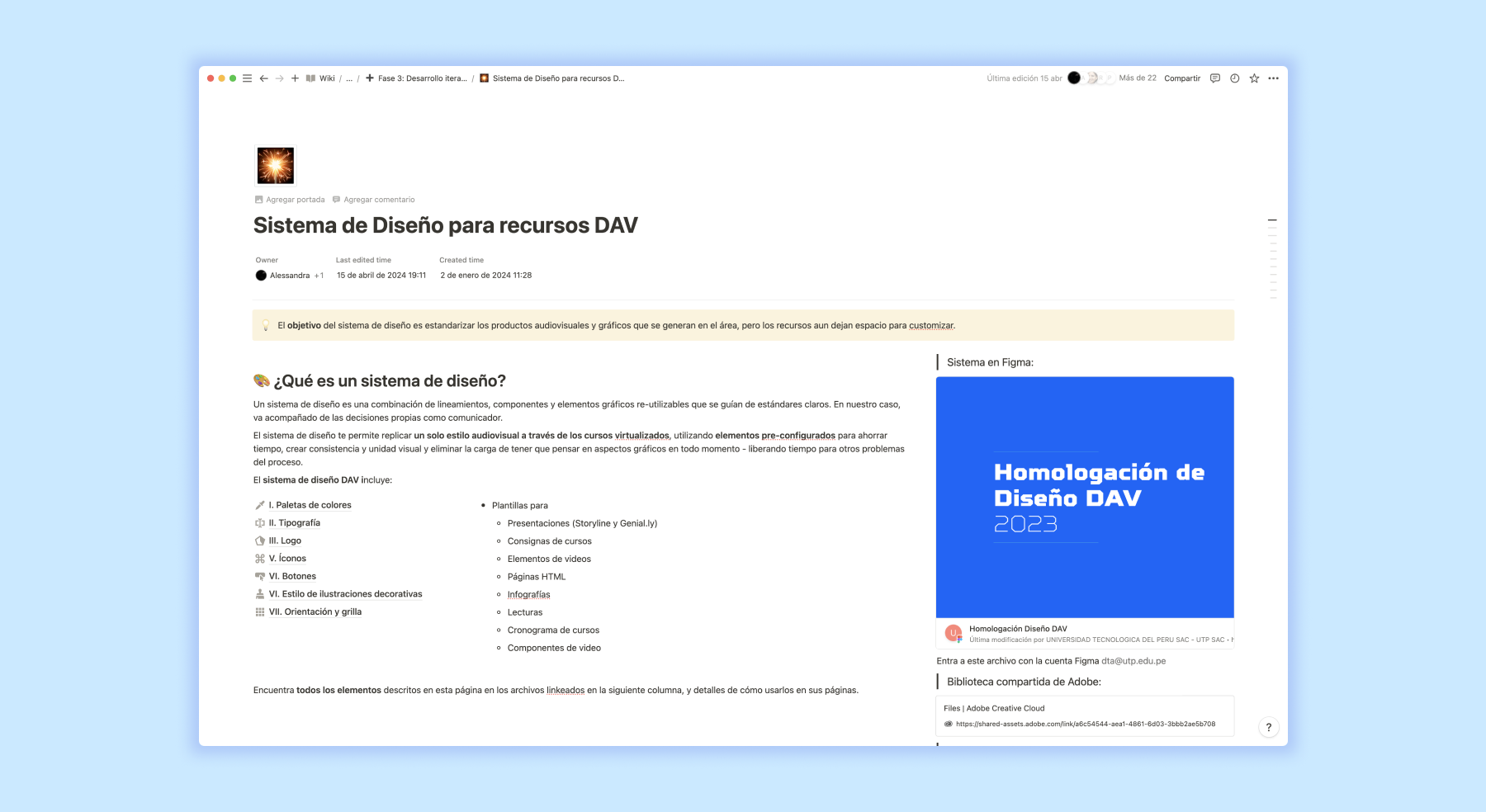
Along with the templates, I implemented new, cleaner and more efficient workflows for how to use them. I made this decision because the skills for using all the necessary software to use all the elements of the system were not equal in the team and it would be easier to train the junior memebers if we had a clear competency standard to aim for. Therefore, each template and element was accompanied with video tutorials, best practices and instructions on how to use them more efficiently. All of this was added to the team's Wiki.
Also, since flexibility was a big concern, a lot of the elements in the design system exist in different formats. This way, our team could create a beautiful reading using both Adobe InDesign and Microsoft Word, and the result should be of equally high quality.
Delivering the system to the team
To deliver the design system to the team, the Wiki was completely updated to show all the changes and I planned a short cycle of training sessions to learn the new system step-by-step. All of this was done only a couple of weeks before the start of the new production process.


Q.A
You know how earlier I mentioned some of the members of the production team? Yeah, I forgot to mention the Q.A guys. They exist, and they keep a checklist they use to review every piece that comes out of the production team. As the design guidelines changed radically, I worked with them to adjust the criteria they use to measure asset quality. Due to the standardization of the visual style through the design system, this actually really simplified the previous QA process and reduced the items and the ambiguity on the quality checklist without really compromising the end result. The previous checklist had 32 items, and the new one has 25. The review process, therefore, was streamlined along with the work. Also, the results and stats from the Q.A team started being a lot more useful since we could use it to pinpoint problems the team had adapting to new guidelines.
Finally... results
The results of the implementation of the design system have been very positive. The team can generate resources 5-28% faster, which is a huge variation but it sort of makes sense considering production time is heavily dependant on the format. The biggest time savings ocurred in the production of readings and infographics. Team satisfaction has also been high - but some internal suggestions have emerged, along the lines of:
- We should be determining how much variability is appropriate within a template and how do we ensure that the QA process does not flag it as an issue.
- Some of the templates should be tweaked to organize content to improve student experience.
- We should consider more alternative formats for some templates and components, to speed up the production of particular resources in some of our less used programs. Personally, I would get rid of those programs but they do have some specific niche uses for us.
These and other requests or suggestions have already been taken into account and will be implemented as modifications or additions to the system eventually.